Veröffentlicht am 01. September 2022 -
In den letzten Tagen und Wochen haben sich einige unserer Kunden verunsichert an uns gewandt, da ein Urteil aus München vom 20. Januar 2022 (!) derzeit verstärkt die (mediale) Runde macht, in dem das Landgericht festgestellt hat, dass die Einbindung von Google Fonts direkt über den Google Server nicht DSGVO-konform ist. Im Anspruch auf Unterlassung der Weitergabe seiner dynamischen IP-Adresse an Google ohne Einwilligung durch die Webseitenbetreiberin gab das LG München I dem Kläger recht und sprach ihm zudem einen Schadensersatz in Höhe von 100,- € zu. Dieses Urteil ruft nun mehr und mehr Abmahner auf den Plan, welche Unternehmen und Webseitenbetreiber unter Verweis auf o. g. Urteil anschreiben und auffordern, ebenjene 100,- € Schadensersatz (teilweise aber auch deutlich mehr) zu zahlen. Es empfiehlt sich für Sie als Webseitenbetreiber daher, auf Google Fonts zu verzichten und stattdessen die angebotenen Systemschriften zu verwenden oder die verwendeten Google Fonts lokal von Ihrem Server zu laden und sie in Ihrer Webseite einzubinden. Wie das am Beispiel von WordPress funktioniert erfahren Sie in unserem kleinen Tutorial...
Drum prüfe, wer wo was einbindet...
Fakt ist, dass WordPress von Haus aus Systemschriften und zunächst keine Google Fonts verwendet. Fakt ist aber auch, dass so gut wie jedes Theme und eine große Anzahl Plugins Zugriff auf die Schriftarten von Google bieten. Um herauszufinden, ob Ihre WordPress-Installation eine Verbindung zu den Google Servern herstellt, gibt es mehrere Wege. Ein einfacher Weg ist eines der unzähligen Testtools zu verwenden, die online verfügbar sind. Für unser Beispiel haben wir das Tool auf sicher3.de verwendet. Dieses zeigt nicht nur an, ob Schriftarten von Google geladen werden, sondern auch welche genau das sind.
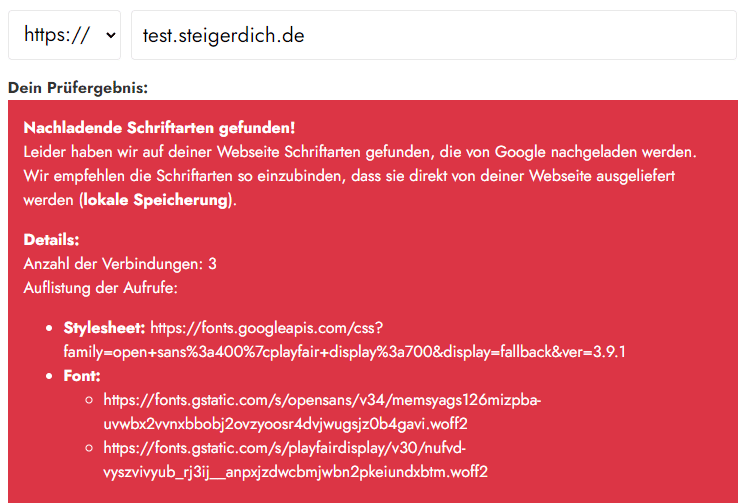
Für unser Beispiel haben wir eine WordPress-Testumgebung mit dem beliebten Astra-Theme eingerichtet. Eine Überprüfung auf o.g. Webseite ergibt nicht nur, dass nachladende Schriften gefunden wurden, sondern auch, dass es sich um die Schriftarten Open Sans und Playfair Display handelt.

Quelle: Screenshot sicher3.de
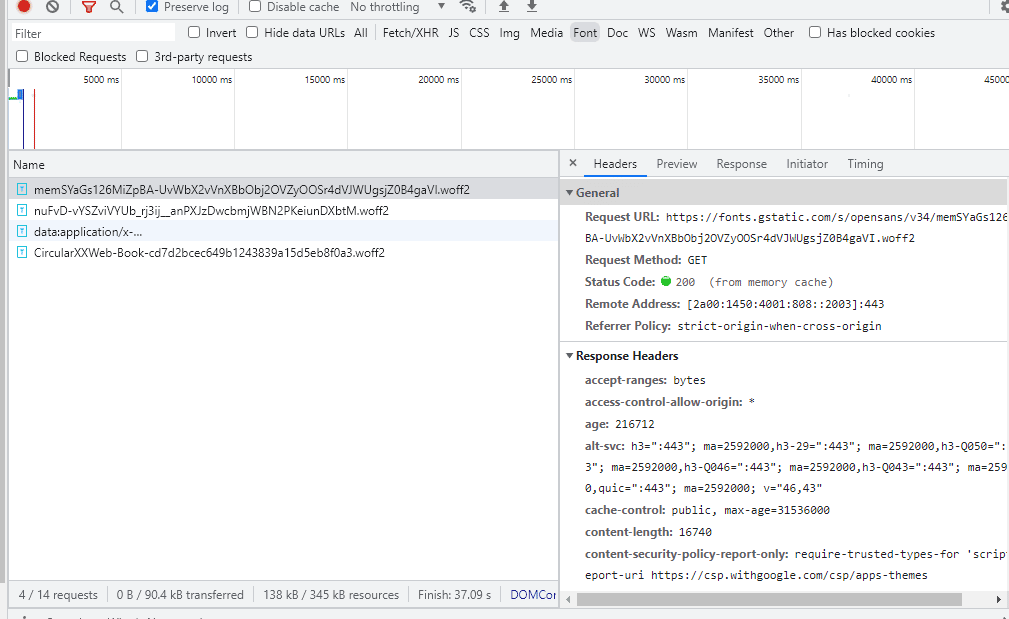
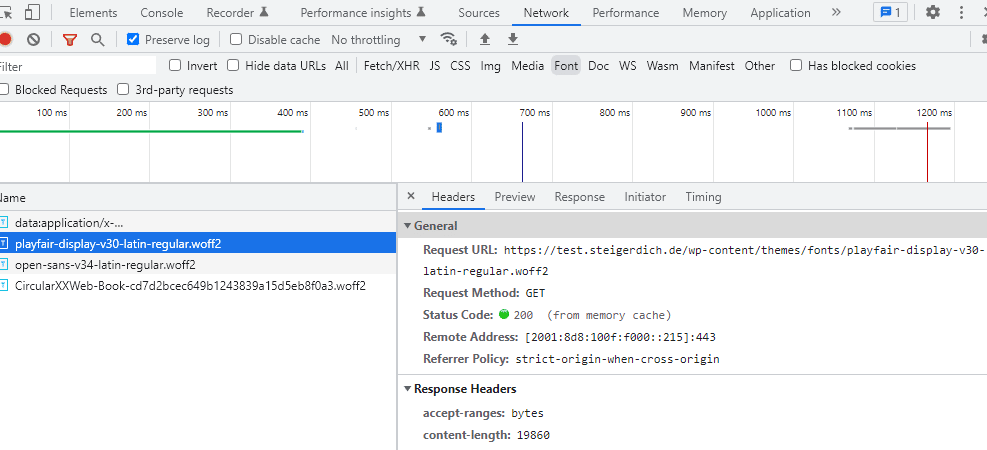
Natürlich ist die Prüfung durch solche Tools ohne rechtliche Gewähr. Wer ganz auf Nummer sicher gehen will, kann seine Webseite auch mit den Entwicklertools der jeweiligen Browser überprüfen. Für unser Beispiel verwenden wir Google Chrome. Mit der rechten Maustaste und einem Klick auf Untersuchen (oder alternativ F12) gelangen wir in die Entwickler-Tools. Hier muss in der oberen Leiste zunächst der Punkt Network ausgewählt werden. Nach einem Reload der Seite kann man verfolgen, was alles beim Aufruf der Seite geladen wird. Für eine genauere Eingrenzung lässt sich hier auch der Punkt Font auswählen. Auch hier sieht man, welche Schriftarten verwendet werden und durch einen Klick auf die jeweiligen Einträge, von welchem Server diese ausgeliefert werden.

Google Fonts lokal einbinden - der komplexere Weg...
Schriftarten herunterladen
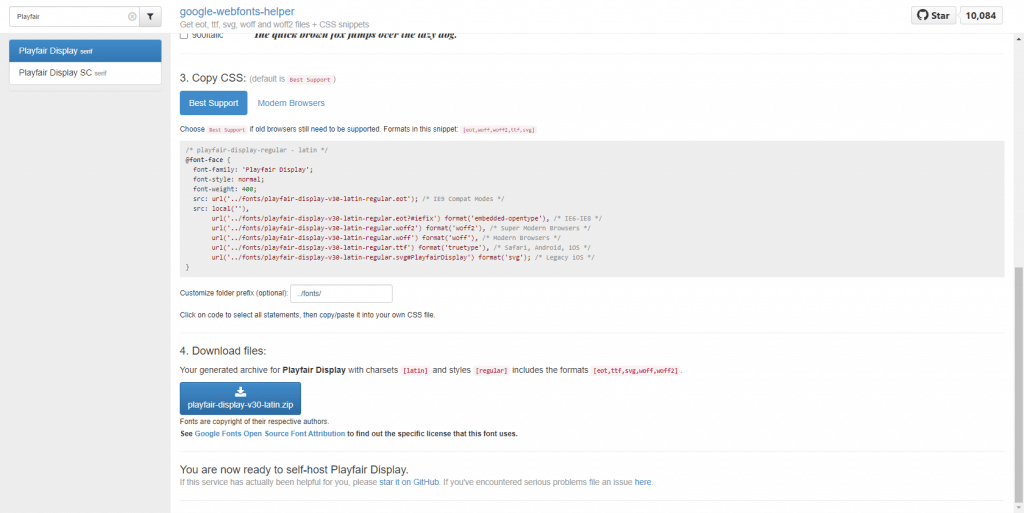
Sofern Sie bei der Einbindung der Google Fonts auf Ihrem Server kein weiteres Plugin installieren wollen und wie oben beschrieben zunächst herausgefunden haben, welche Schriftarten, Schriftsätze und Schriftstärken Ihre Webseite genau verwendet, können Sie sich diese Schriften über den Google Webfonts Helper herunterladen. Das Tool stellt Ihnen hierbei nicht nur die Dateien zur Verfügung sondern erstellt Ihnen auch gleich die entsprechenden CSS-Einträge, welche Sie später benötigen. Unter Customize folder prefix ist es dazu optional möglich den Ordner auszuwählen, in welchem Sie Ihre Schriftarten auf Ihrem Server speichern wollen.

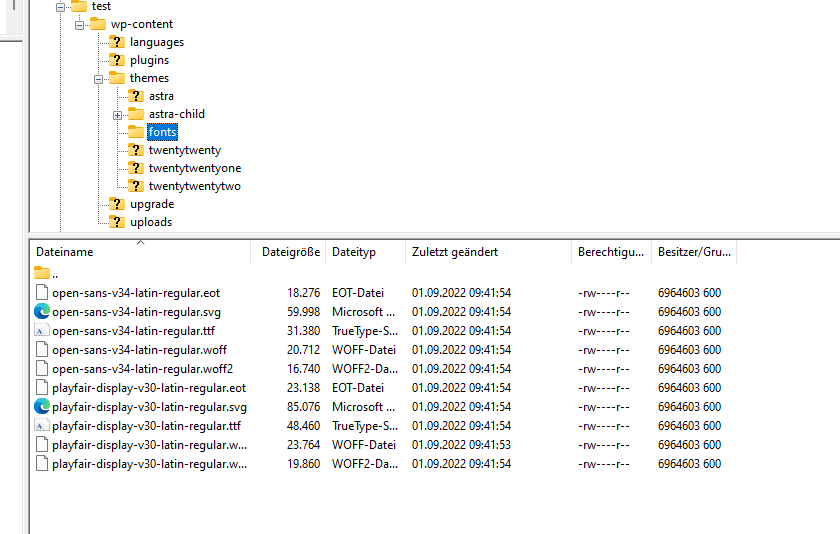
Laden Sie die benötigten Schriftarten herunter und speichern Sie die entsprechenden CSS-Regeln (am besten einfach in einem txt-Dokument) ab. Als nächstes müssen Sie die soeben heruntergeladenen Schriften entpacken und mit einem FTP-Programm auf Ihren Server hochladen. Erstellen Sie hierzu den optional ausgewählten Ordner in Ihrem WordPress-Verzeichnis im Unterordner /wp-content/themes/ (in unserem Beispiel der Standardordner /..fonts/) und laden die Dateien in diesen hoch.

CSS-Code einfügen
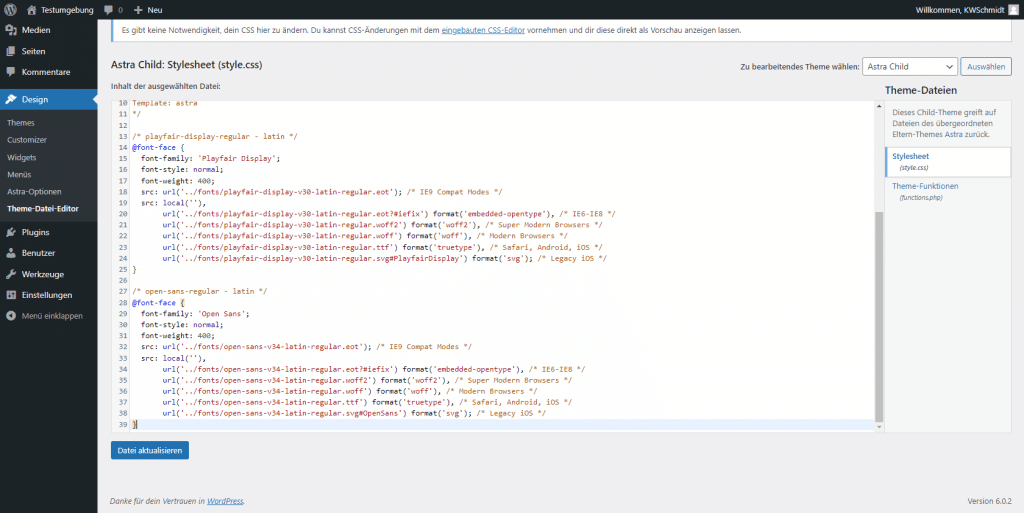
Als nächstes müssen Sie den vom Google Webfonts Helper Tool mitgelieferten CSS-Code in Ihre style.css-Datei einfügen. Hierfür empfiehlt sich die Verwendung eines Child-Themes, da die style.css ansonsten bei jedem Theme-Update überschrieben wird. Fügen Sie den vorher kopierten Code-Snippet einfach über den WordPress-eigenen Theme-Datei-Editor oder wiederum über ein entsprechendes FTP- und Editor-Tool in Ihre style.css ein.

Verbindung zum Google Server deaktivieren
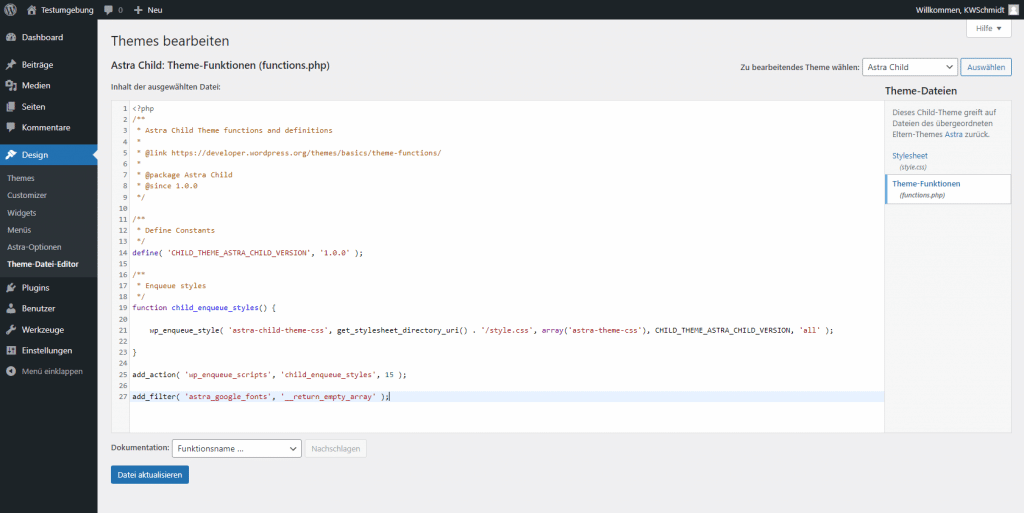
Als letzten Schritt müssen Sie nun noch die Verbindung zum Google Server "kappen", damit Ihr Theme auch wirklich auf die soeben hinterlegten Schriftarten auf Ihrem Server zugreift. Auch hierfür gibt es entweder kleine Plugins oder (sofern Sie auch hier die händische Lösung bevorzugen) entsprechende Code-Snippets - oft kann der Entwickler Ihres Themes hier weiterhelfen, für das in unserem Beispiel verwendete Astra-Theme muss in der functions.php (wiederum im Theme-Datei-Editor oder per FTP) folgender Code eingefügt werden:
add_filter( 'astra_google_fonts', '__return_empty_array' );
Mit dem Code...
function removeGoogleFonts(){
global $wp_styles;
$regex = '/fonts\.googleapis\.com\/css\?family/i';
foreach($wp_styles->registered as $registered) {
if( preg_match($regex, $registered->src) ) {
wp_dequeue_style($registered->handle);
}
}
}
add_action('wp_enqueue_scripts', 'removeGoogleFonts', 999);
...sollte das Ganze auch bei vielen weiteren Themes und Plugins funktionieren.

Natürlich: prüfen!
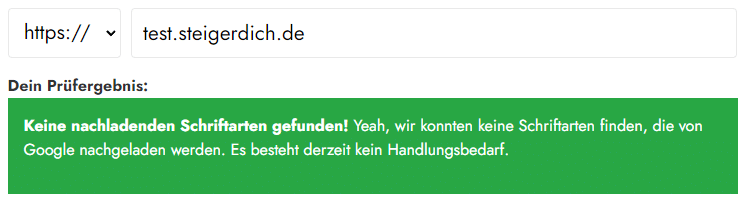
Fertig! Nun können Sie überprüfen, ob die obigen Schritte funktioniert haben und Ihre Schriftarten nun lokal ausgeliefert werden.

Et voila: Sowohl sicher3.de als auch Ihre eigene Prüfung sollten nun ergeben, dass die Schriftarten von Ihrem Server geladen werden.

Google Fonts laden langsam oder gar nicht?
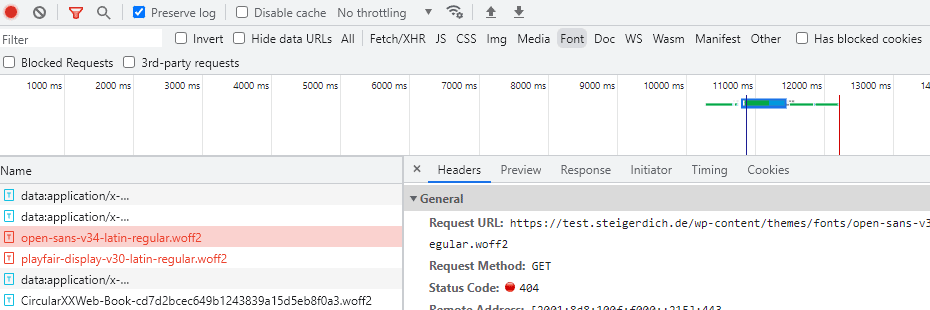
Die Verbindung zu Googles Servern ist deaktiviert, Sie haben die obigen Schritte durchgeführt und nun laden die verwendeten Schriftarten nur langsam oder gar nicht? Auch hier kann eine Fehleranalyse über den Browser erfolgen. Prüfen Sie vor allem, ob die Konsole einen Error 404 auswirft. Der wohl häufigste Fehler ist, dass die Schriften in den falschen Unterordner hochgeladen wurden. Ein roter Eintrag in der Entwicklerkonsole von Google Chrome zeigt Ihnen, dass hier etwas nicht stimmt. Prüfen Sie, wo die Schriftarten geladen werden sollen und korrigierten Sie ggf. den CSS-Code oder schieben Sie die Dateien per FTP-Programm in den richtigen Ordner.

Die Prüfung ergibt, dass sich Ihre Webseite immer noch mit den Google Servern verbindet?
Eventuell nutzt eines Ihrer verwendeten Plugins Google Fonts und stellt eine eigene Verbindung zu den Google Servern her. In diesem Fall müssen Sie auch hier die verwendeten Schriftarten herausfinden, installieren und per CSS einfügen und dem Plugin per Code-Snippet (oder sofern möglich in den Plugin-Einstellungen) untersagen, sich mit Google zu verbinden.
Google Fonts lokal einbinden - der einfache Weg...
Einen einfachen Weg, Ihre Google Fonts auch ohne die oben genannten Schritte lokal von Ihrem Server laden zu lassen, bieten inzwischen zahlreiche Plugins.
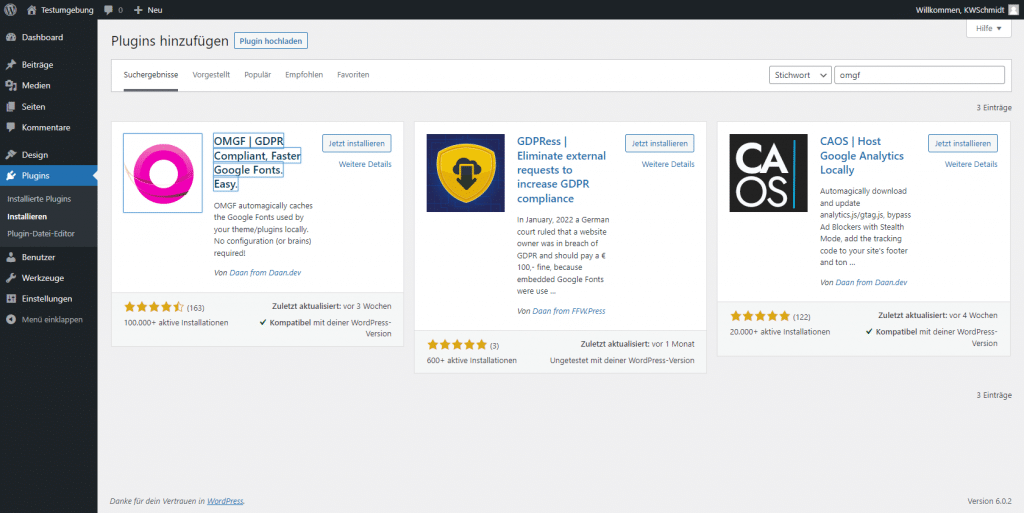
In unserem Beispiel haben wir das Plugin OMGF des Entwicklers daan.dev verwendet. Sie finden dieses in Ihrem WordPress-Dashboard unter Plugins ➔ Installieren, indem Sie einfach nach OMGF suchen.

Nach einem Klick auf Jetzt installieren und Aktivieren ist das Plugin auch schon einsatzbereit.
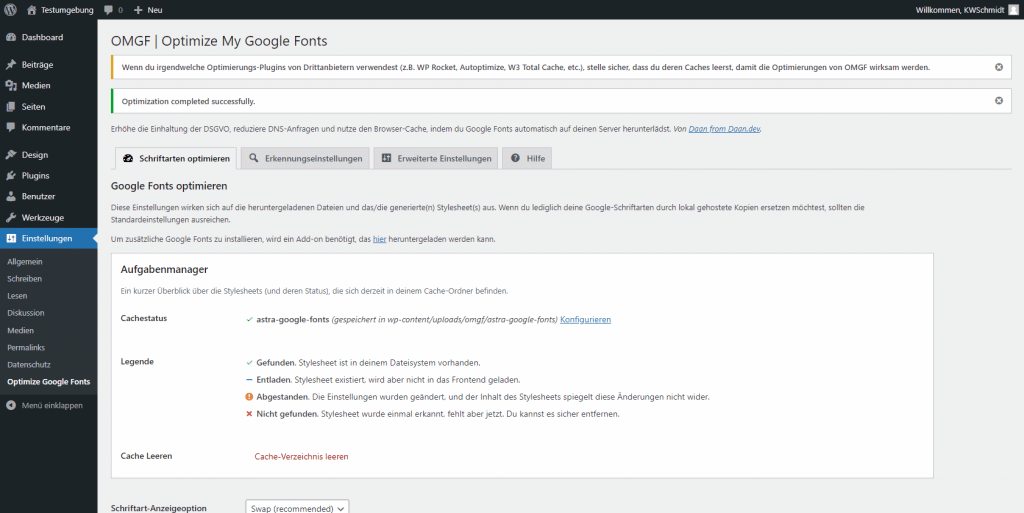
Anschließend finden Sie das Plugin unter Einstellungen ➔ Optimize Google Fonts. Hier müssen Sie in der Regel gar nicht viel tun oder einstellen, sondern OMGF übernimmt die notwendigen Schritte für Sie. Ihre Webseite wird nach einem Klick auf Speichern & Optimieren nach Google Fonts durchsucht, das Plugin lädt die verwendeten Schriftarten herunter und speichert diese lokal ab. Außerdem trennt OMGF auch gleich die Verbindung zu den Google Servern. Sollten Sie ein Caching-Tool verwenden, vergessen Sie bitte nicht, den Cache zu leeren!

OMGF erkannte in unseren Tests an unterschiedlichsten Webseiten recht zuverlässig die in unterschiedlichen Themes und Plugins eingesetzten Google Fonts und unterband eine Verbindung zu den Google Servern. Für wen der Aufwand des händischen Weges also zu groß ist, für den bietet OMGF eine lohnenswerte, einfache und dazu auch noch vollkommen kostenlose Alternative.
Fertig...
Ihre WordPress-Installation sollte nun bzgl. der verwendeten Google Fonts DSGVO-konform und abmahnsicher sein. Sie haben Probleme bei der Einrichtung oder trauen sich die oben genannten Schritte nicht zu? Sprechen Sie uns gerne an!
Hosting-Kunde mit WordPress-Website bei STEIGERDICH.DE?
...dann haben wir die obigen Schritte bereits für Sie erledigt und Google Fonts werden auf Ihrer Webseite lokal geladen!
Kein Kunde? Dann freuen wir uns darauf Sie kennenzulernen!